1、下载DIVI布局模板
下载全套 Divi 布局模板https://www.freefse.com/product/divi-theme
2、导入布局模板
首先将下载的压缩包解压,得到207套模板的json文件(包含超过2000个页面模板)。
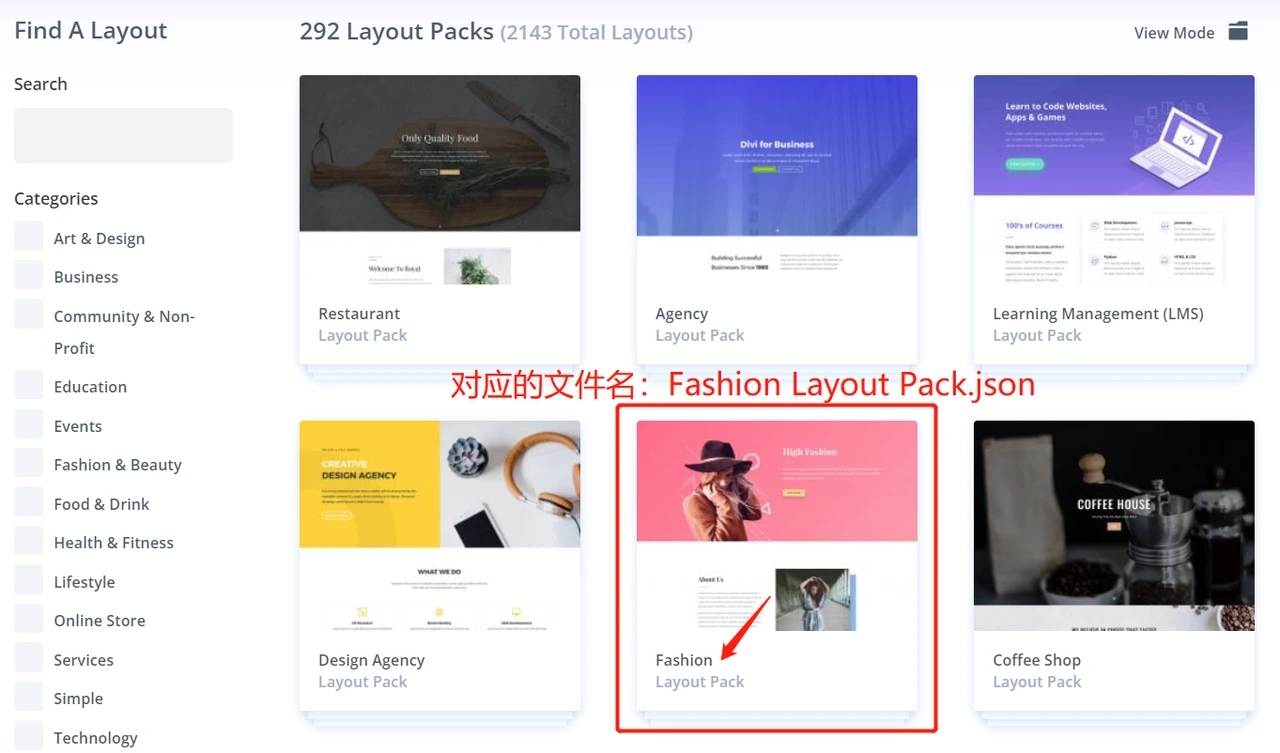
模板的效果预览可见:https://www.elegantthemes.com/layouts/,模板名称和json文件名称对应。

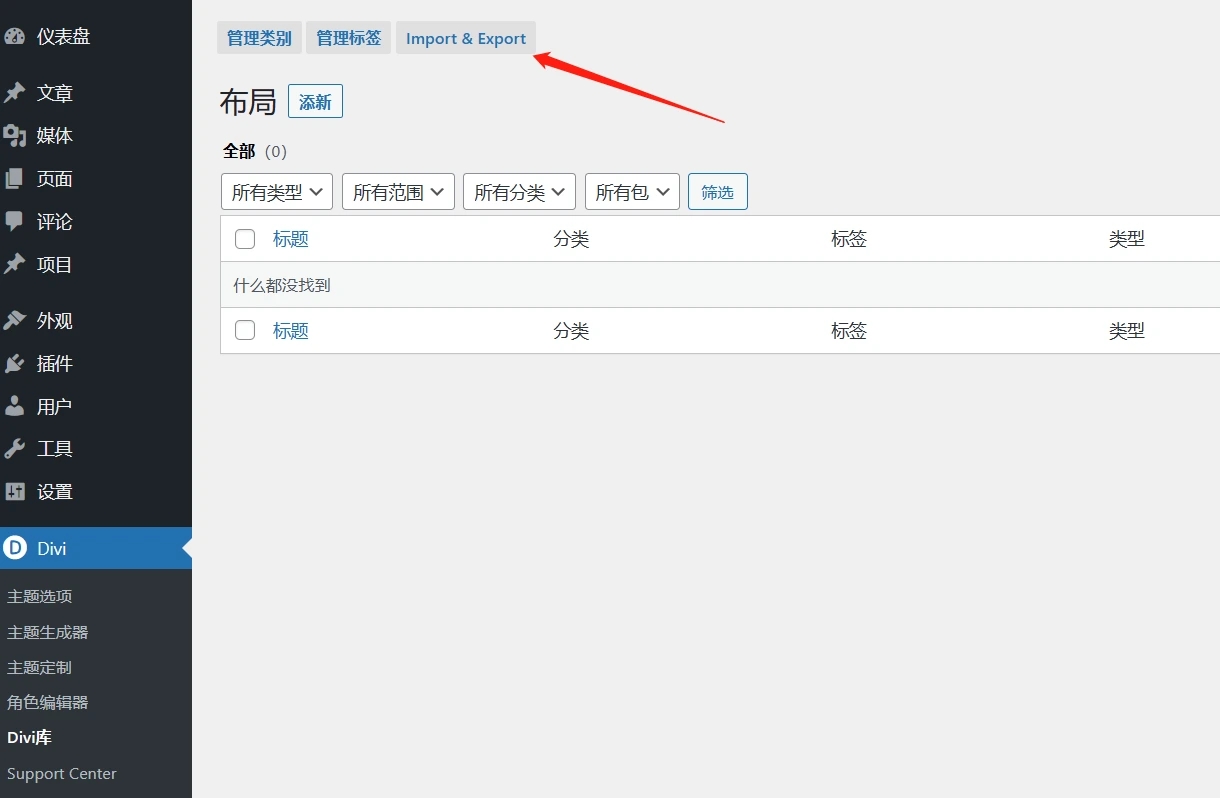
找到需要的模板后,回到WordPress后台,打开Divi菜单:

在Divi Library 库中导入模板

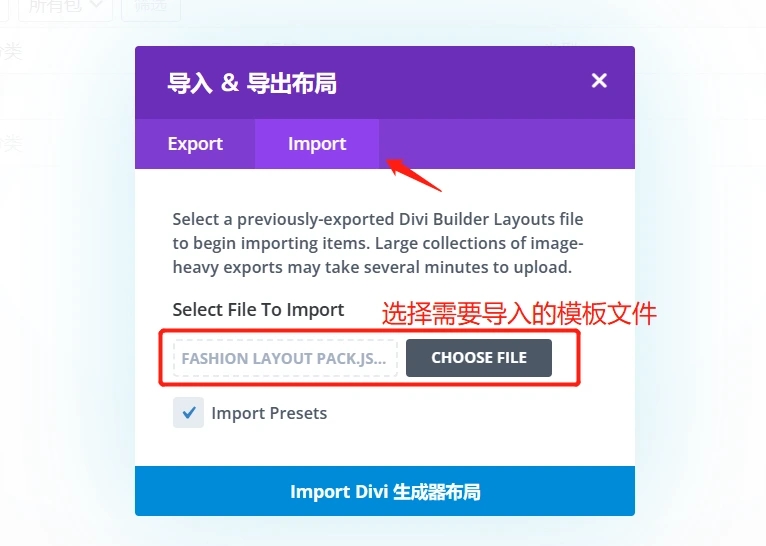
选择需要导入的模板文件

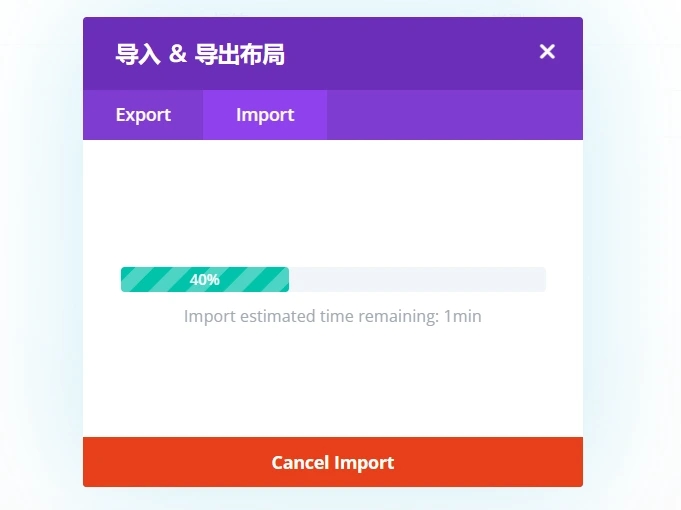
大约等待 1 分钟即可。
导入后的模板可以在Divi Builder页面编辑器或主题生成器中使用。每导入一个json文件,通常包含首页、联系、关于、登录页等多个页面的全套模板。
3、使用 Divi Builder 创建模板页面
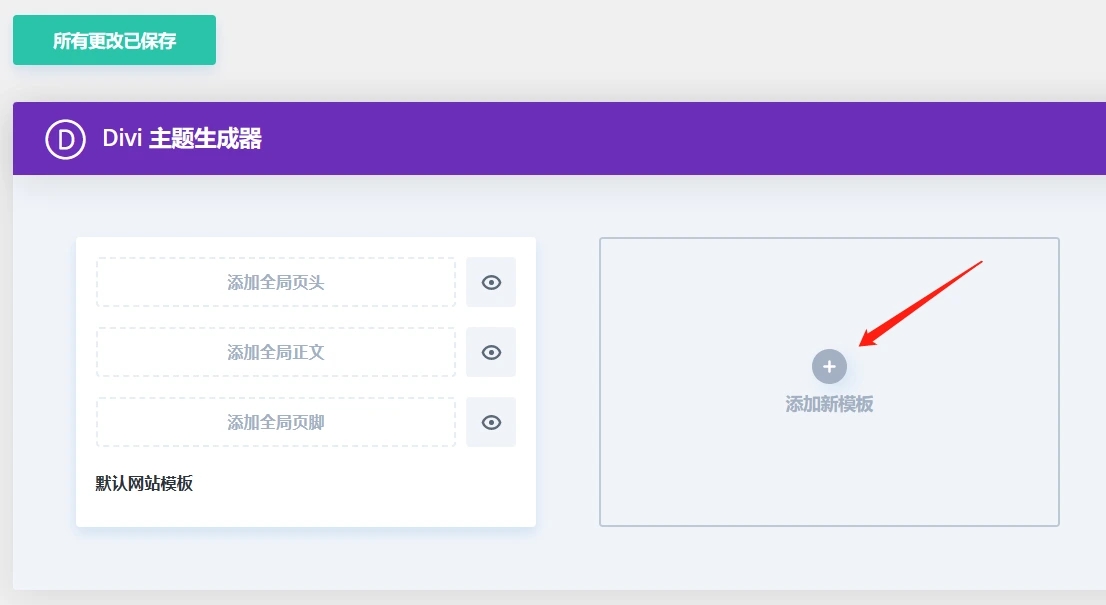
现在使用主题集成的 Divi Builder 使用已导入的模板创建一个首页。

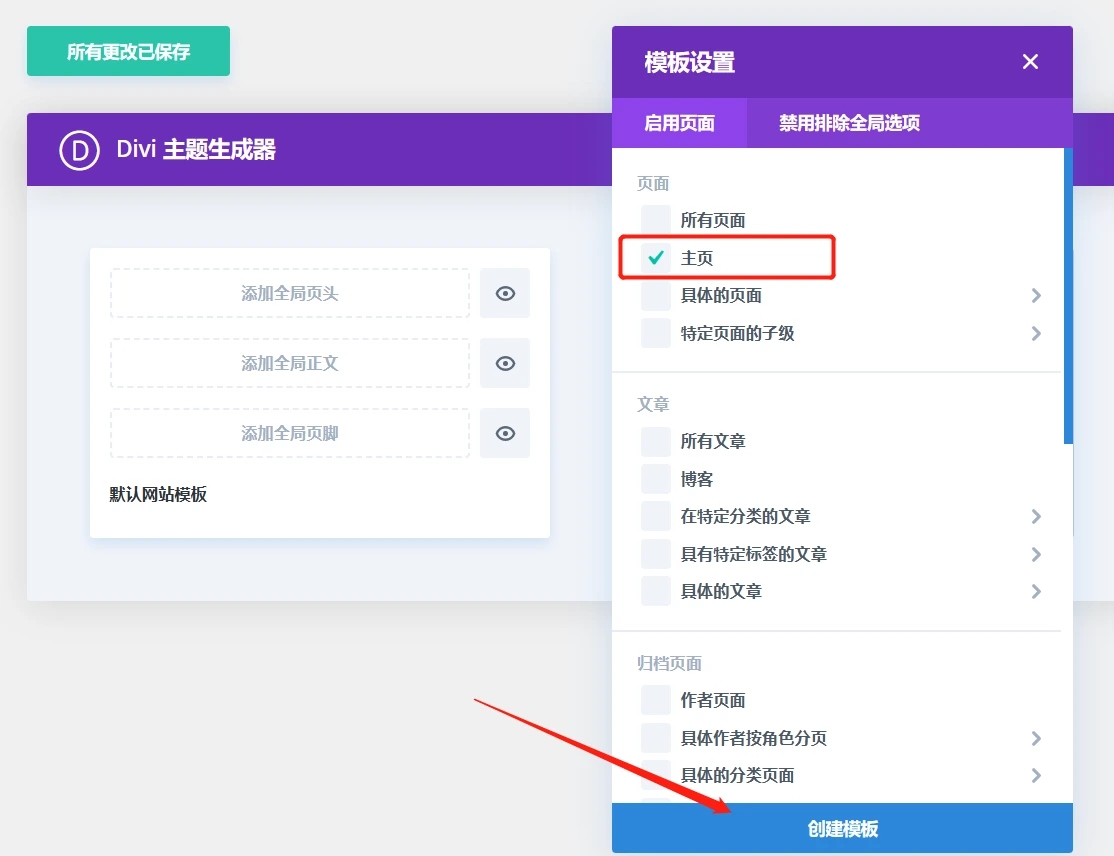
选择建立新模板。


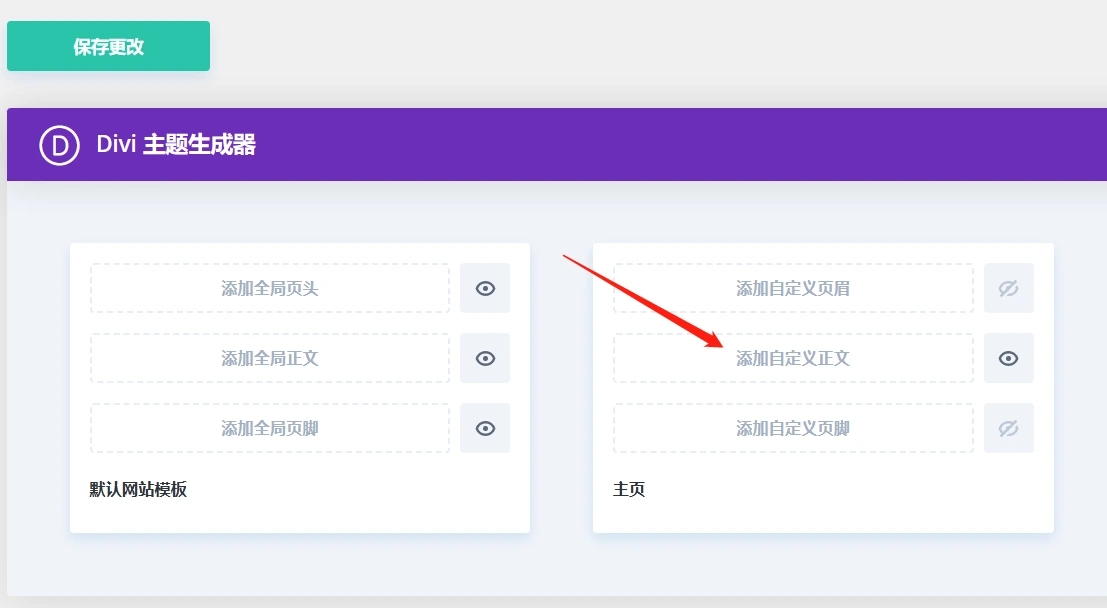
添加模板正文(Body)

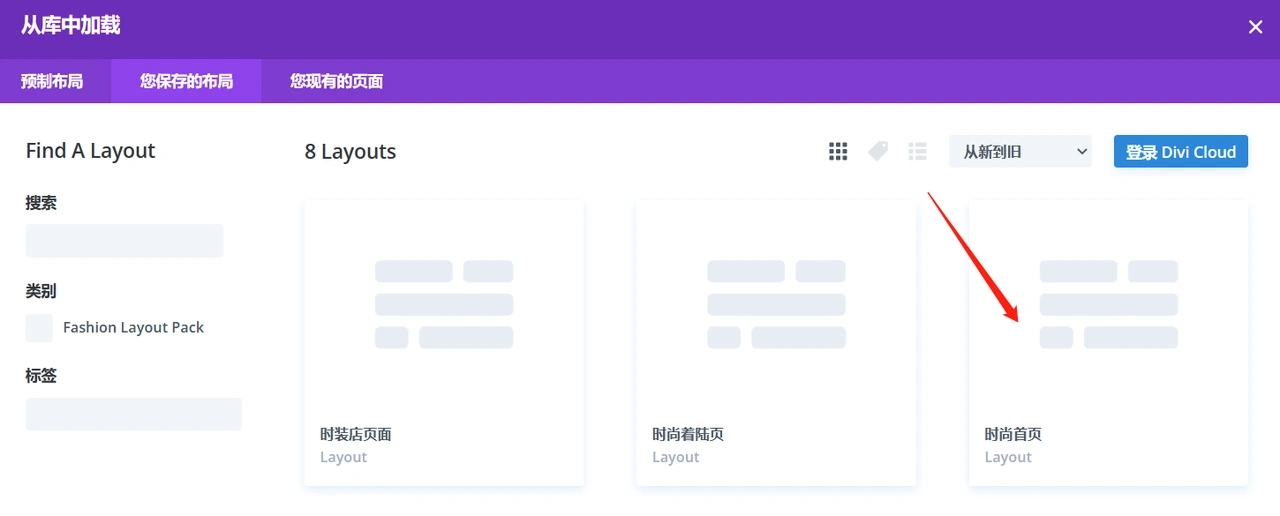
选择刚才导入的 Fashion Layout Pack 模板套中的首页模板。
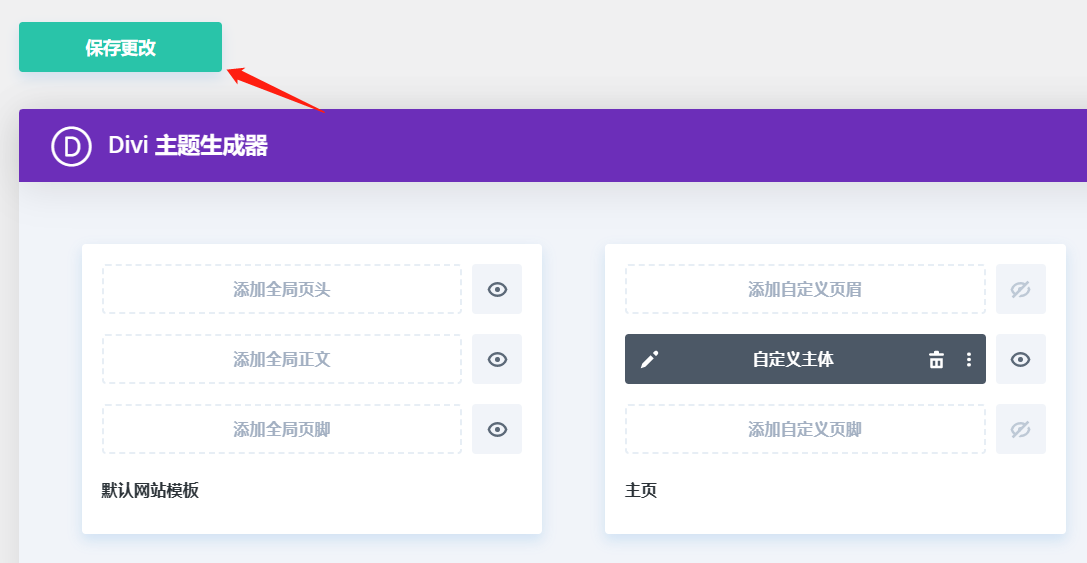
完成所有操作后,记得点击保存。

返回到前端首页,就能看到模板效果了。
